アフィンガー6を導入してブログの構成を変更していたのですが、
あれ??
アフィンガー5の時と設定方法が少し変更されてしまっている部分が多く
検索しても出てこない・・・。
私と同じように困った方もいるのでは?
と思いまとめてみました。
アフィンガー6ファビコン設定
ファビコンとは?
まずファビコンとはなんぞや??
という方の為に。
ファビコンとはウェブサイトのシンボルの事で。
簡単に言いますと。

PC画面の上のタブ部分に表示される画像の事です。
沢山タブを開いている時にこの設定がしてあると、見ている側の人は誰のサイトを開いているのかが
分かりやすいので設定しておくことをおススメします。
ファビコン設定手順
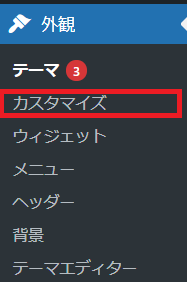
サイドバーの「外観」⇒「カスタマイズ」を開きます。

「サイトの基本情報」をクリック

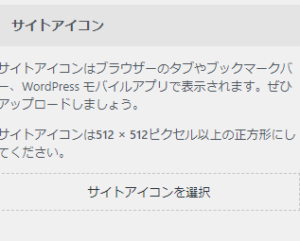
サイトのタイトルの下に「サイトアイコン」という欄があります。

ここで「サイトアイコンを選択」

あなたの設定したい画像をアップロードして選択します。

私の場合はこのイラストに設定しています。
画像を選んだら切り抜きたい方は切り抜いて切り抜かない方は
「切り抜かない」を選択することで、設定が完了します。

これで完成です。
とても簡単なので、設定しましょう。
サイトアイコンの作成に使用したツール
私のサイトアイコン(ファビコン)は
canvaというツールで作成しました。

スマホアプリでも使用できます。
これがあると色々な画像を簡単に編集できるので使用をおすすめします。
私の、ブログのアイキャッチ画像もcanvaで作成しています。
まとめ
アフィンガー6を導入してみたけど、以前と仕様変更が結構あり。
使い方が分からず、検索してもアフィンガー5の情報しか出てこないことが
多々ありますww
今回もそうだったので、同じように困っている方がいれば参考にしてください。

